發布者:大(dà)尋網絡|TIME : 2016-07-26
廈門(mén)網絡公司:寫在前面
去年上(shàng)半年,我開(kāi)始着手推動項目中響應式設計(jì)的落 地。以官網優化需求為(wèi)契機,主動去做(zuò)了響應式的頁面設計(jì),也說服了産品、設計(jì)和(hé)開(kāi)發的相關同事一起把它上(shàng)線落實,但(dàn)不幸的是,由于各種方面的原因,比如, 生(shēng)搬硬套的PC模塊,無差異化的設計(jì)使得(de)移動端閱讀不佳,導航兼容性有(yǒu)限等等原因,上(shàng)線幾個(gè)月後又悄然下線。我不禁反思,項目中是否應該推 行(xíng)響應式?今年年初重新啓動了全站(zhàn)響應式項目,從産品、交互、視(shì)覺到開(kāi)發,各個(gè)角色全方面參與了響應式項目,最終門(mén)戶的頁面實現全面響應式。在項目過程中 有(yǒu)技(jì)術(shù)沉澱,也有(yǒu)不少(shǎo)的思考,也就有(yǒu)了以下的文字。文章的內(nèi)容圍繞四個(gè)方面,響應式的概念,實踐方法,一些(xiē)案例,以及一些(xiē)看法。
概念
Ehan Marcotte 為(wèi)A List Apart寫過一篇介紹型的文章 <響應式網頁設計(jì)> 。文中講到響應式的概念源自響應式建築設計(jì),即房(fáng)間(jiān)或者空(kōng)間(jiān)會(huì)根據其內(nèi)部人(rén)群數(shù)量和(hé)流動而變化。
[最近一門(mén)新興的學科“響應式建築(responsive architecture)”開(kāi)始在探討(tǎo)物理(lǐ)空(kōng)間(jiān)根據流動于其中的人(rén)進行(xíng)響應的方法。建築師(shī)們通(tōng)過把嵌入式機器(qì)人(rén)與可(kě)拉伸材料結合的方法,嘗試藝術(shù)裝置和(hé) 可(kě)彎曲、伸縮和(hé)擴展的牆體(tǐ)結構,達到根據接近人(rén)群的情況變化的效果。運動傳感器(qì)與氣候控制(zhì)系統相結合,調整圍繞人(rén)們周圍的房(fáng)間(jiān)的溫度以及環境照明(míng)。已經有(yǒu) 公司制(zhì)造了“智能玻璃技(jì)術(shù)”,當室內(nèi)人(rén)數(shù)達到一定的閥值時(shí),它可(kě)以自動變為(wèi)不透明(míng)狀态,為(wèi)人(rén)們提供更多(duō)隐私保護。]
Web響應式設計(jì)的概念與之也非常相似。在如今技(jì)術(shù)飛快發展的時(shí)代,一向是以快論英雄,設備和(hé)分辨率日新月異,就以分類相對明(míng)晰的iPhone為(wèi)例,就有(yǒu)多(duō)達4種的分辨率和(hé)屏幕尺寸,更别提廠商蓬勃發展的安卓機領域。因此,為(wèi)每種設備或者特定設備分辨率制(zhì)定相應的獨立版本是非常費時(shí)費力的事情。
Web響應式設計(jì)的理(lǐ)念,應當是,頁面可(kě)以根據用戶的設備環境,包括系統,分辨率,屏幕尺寸等等因素,進行(xíng)自發式調整,提供更适合當前環境的閱讀和(hé)操作(zuò)體(tǐ)驗,對已有(yǒu)和(hé)未來(lái)即将出現的新設備有(yǒu)一定的适應能力。
實踐
有(yǒu)了概念,一定要談談實現的方法。類似于響應式建築,Web頁面也有(yǒu)對應關鍵因素。
可(kě)彎曲、伸縮、擴展的牆體(tǐ)結構——可(kě)擴展的布局;
運動傳感器(qì)——MediaQuery;
氣候控制(zhì)系統——栅格;
藝術(shù)裝置——css等等。
以上(shàng)給了我寫文章的脈絡結構靈感,于是先從最基礎的布局談起。
可(kě)擴展的布局
有(yǒu)一種流體(tǐ)布局的概念在早起web興起的時(shí),就開(kāi)始盛行(xíng)了。它的概念是說頁面會(huì)根據浏覽器(qì)窗口的變化進行(xíng)更改,網站(zhàn)可(kě)以通(tōng)過維護一套代碼,保質一緻性的設計(jì)。我這裏強調的可(kě)擴展的布局也是基于這個(gè)概念,隻是現在的方法多(duō)種多(duō)樣,因此要強調頁面布局的可(kě)擴展性。
可(kě)擴展的布局途徑有(yǒu)很(hěn)多(duō),比如常見的百分比布局,以及一直未成為(wèi)标準的栅格布局等等。
框架
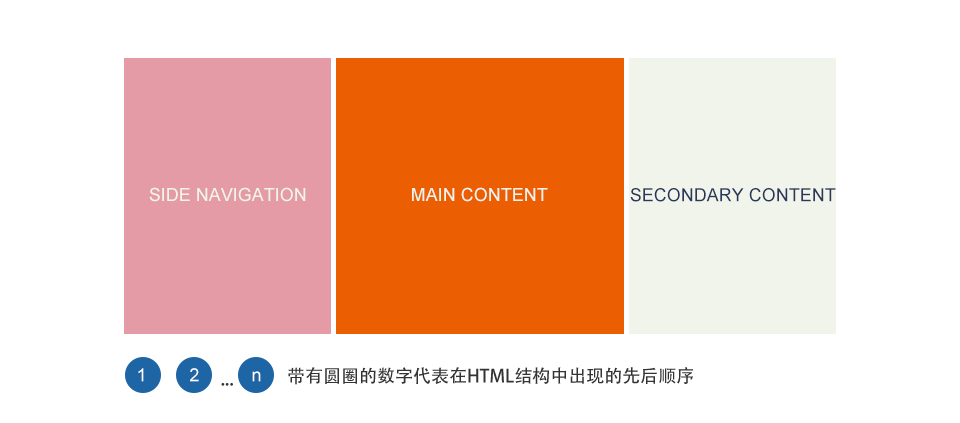
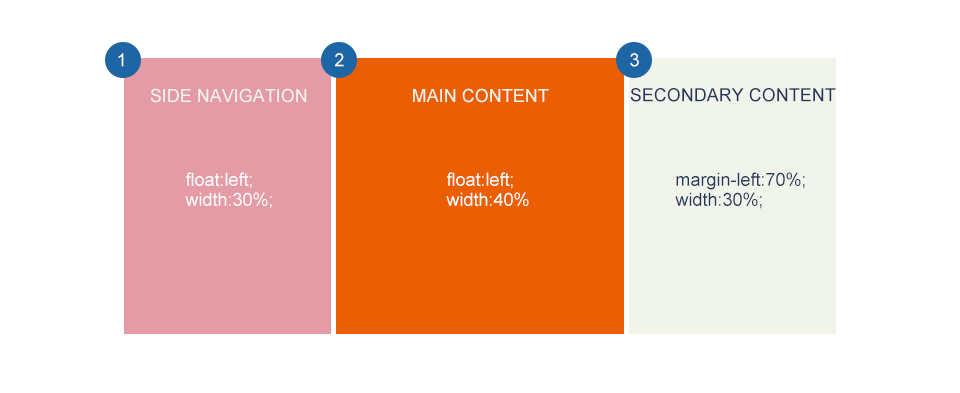
就從這框架來(lái)說,以一個(gè)常見的可(kě)擴展的三欄布局為(wèi)例,就有(yǒu)數(shù)十種方法,這裏抛磚引玉舉幾個(gè)例子。
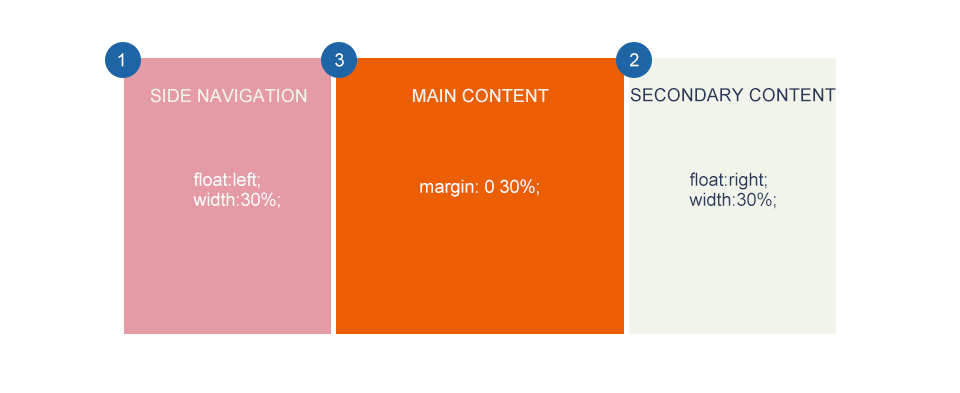
方法1:

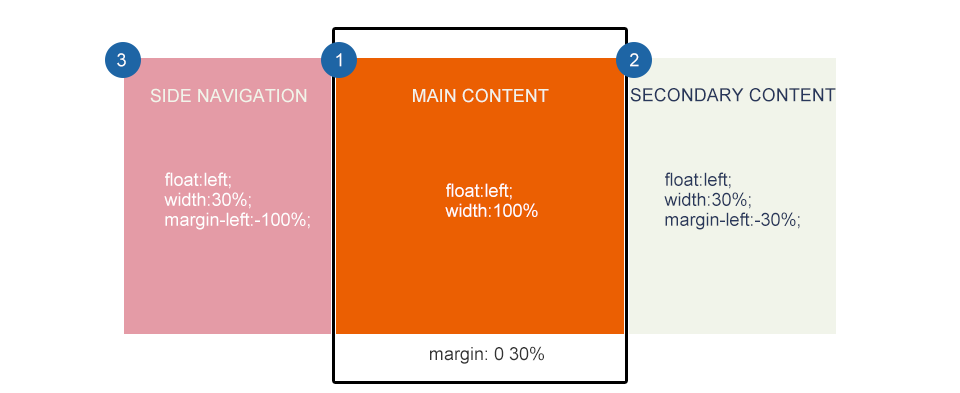
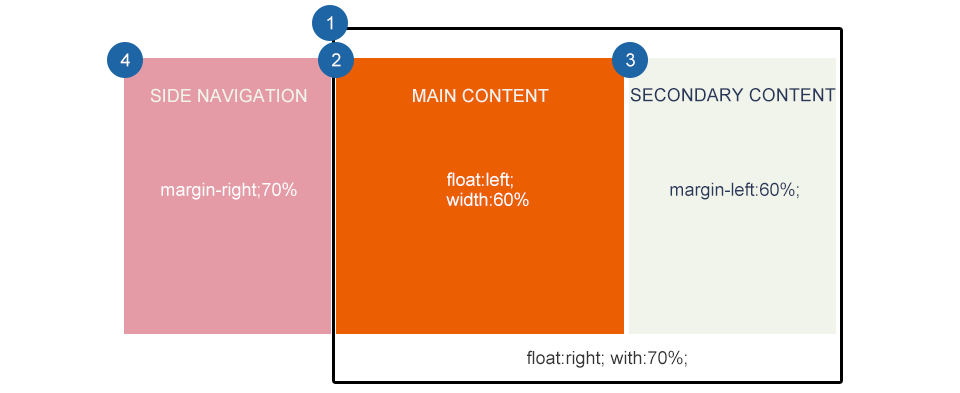
方法2:

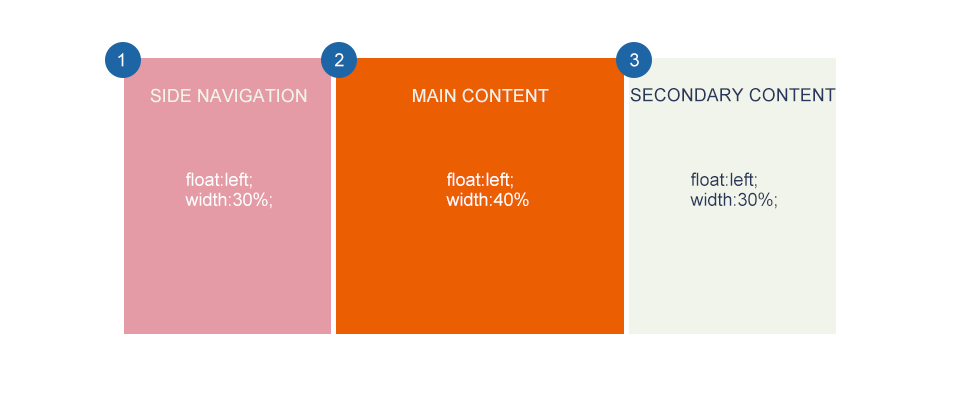
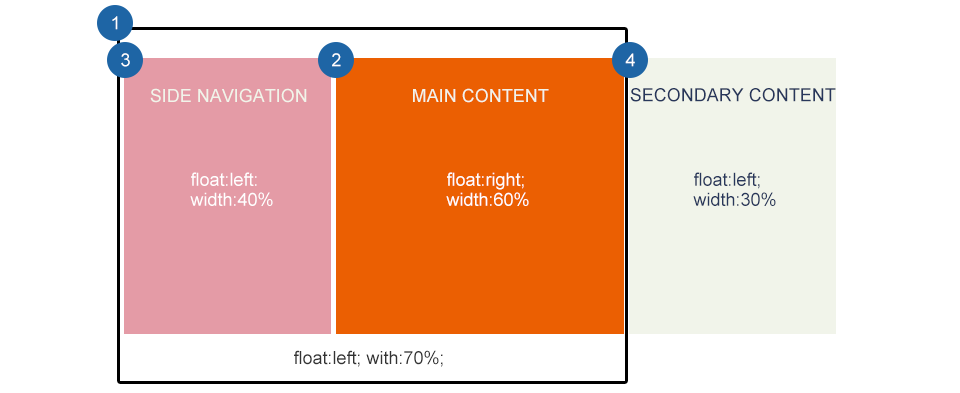
方法3:

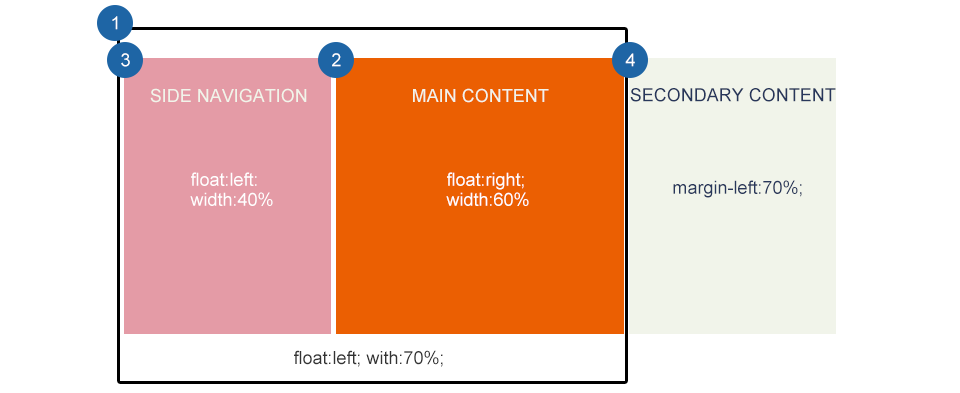
方法4:

方法5:

方法6:

方法7:

方法8:

方法9:

除了上(shàng)述總結的幾種,還(hái)有(yǒu)更多(duō)更多(duō)的方法。兩欄布局同理(lǐ)就不贅述。
此外W3C也有(yǒu)一個(gè)栅格化布局(Grid Layout)的規範,這個(gè)布局是基于兩維栅格系統設計(jì)的,可(kě)以輕松按照我們的意願改變頁面的設計(jì)。它與Flexbox配合效果更佳。但(dàn)目前仍處于草案階段。翻看了W3C的最新草案內(nèi)容,對Grid Layout的使用方法和(hé)原理(lǐ)簡單介紹下。
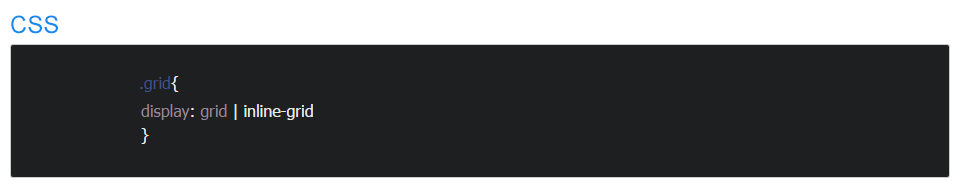
1)定義grid:
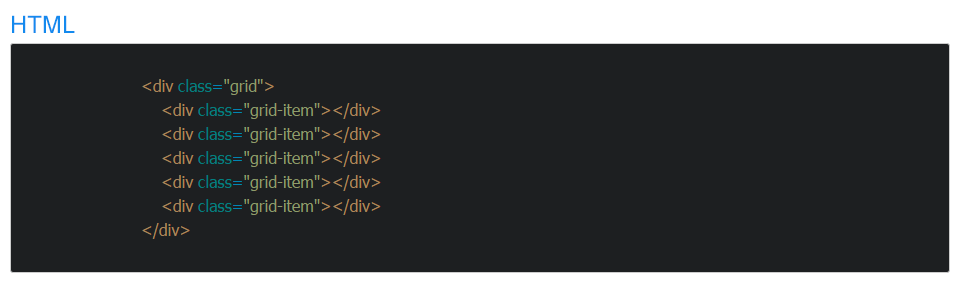
首先在grid item外的父級容器(qì)上(shàng)定義display: grid.


Values:
grid – 定義block-level的栅格;
inline – 定義 inline-level的栅格
2)一些(xiē)相關概念:
grid lines – 是橫向和(hé)縱向劃分grid的線,它可(kě)以一朝數(shù)字順序被指定,也可(kě)以用用戶制(zhì)定的名字被指定。

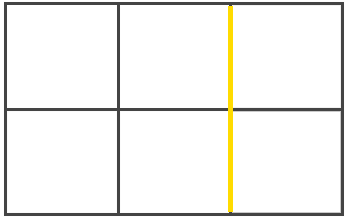
grid tracks – 指的是一個(gè)grid列或者行(xíng)之前的區(qū)域,換而言之是兩個(gè)相鄰的grid lines之前的空(kōng)間(jiān)。下圖是第二行(xíng)和(hé)第三行(xíng)之間(jiān)的grid tracks。

grid cells – 一個(gè)grid cell指的是grid中最小(xiǎo)的單位。

grid areas – 是用來(lái)展現一個(gè)或多(duō)個(gè)grid item的邏輯空(kōng)間(jiān)。它被四條grid line包圍。

3)grid item 屬性
了解了一些(xiē)基本概念後,就可(kě)以更加絨裏理(lǐ)解相關的grid item屬性。
grid-column-start
grid-column-end
grid-row-start
grid-row-end
這四個(gè)屬性中,grid-column-start和(hé)grid-row-start指明(míng)區(qū)域起始線,grid-column-end和(hé)grid-row-end指明(míng)區(qū)域結束線。這四個(gè)屬性均有(yǒu)以下四個(gè)值可(kě)取。
Values:
<line> – 可(kě)以是一個(gè)數(shù)字,代表的是 grid line
span <number> – 該項會(huì)橫跨所提供的數(shù)字個(gè)grid tracks
span <name> – 該項會(huì)橫跨直到碰到下一個(gè)指定名字的grid line
auto – 自動或者默認屬性
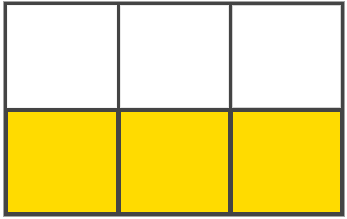
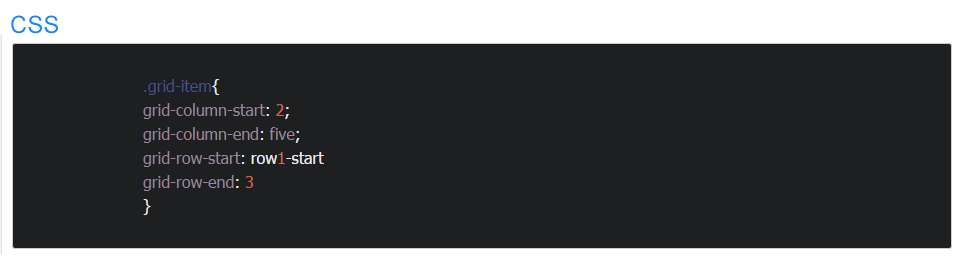
舉個(gè)例子:

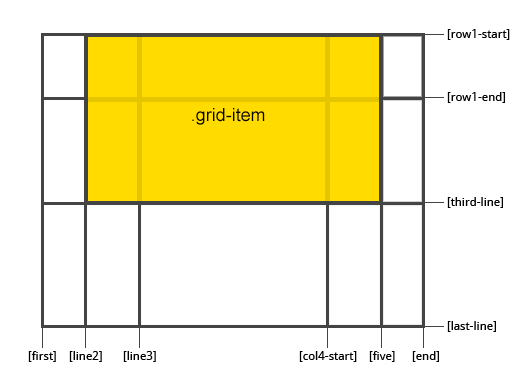
代表的區(qū)域就是:

除以上(shàng)提到,grid還(hái)擁有(yǒu)更多(duō)的屬性,使之可(kě)以定義grid item的寬高(gāo),間(jiān)隙,內(nèi)部自适應的方式,對齊方式等等。更多(duō)屬性可(kě)以參考W3C文檔。
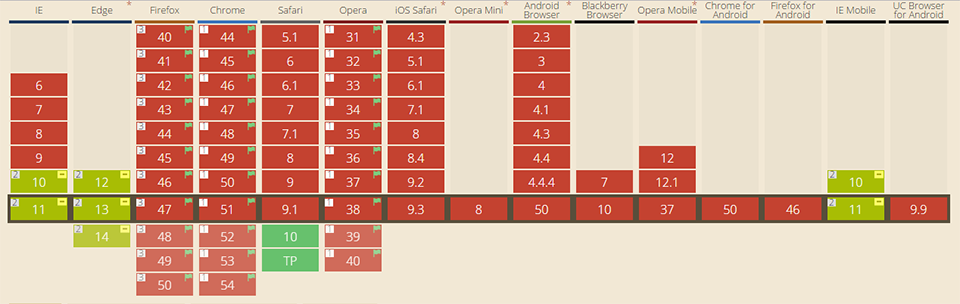
4)浏覽器(qì)支持:
令人(rén)遺憾的是,浏覽器(qì)的支持度還(hái)未盡人(rén)意,未來(lái)在UA上(shàng)獲取更多(duō)支持才是Grid發展的根本。

框架搭建好,才僅僅是響應式的開(kāi)始。但(dàn)是俗語有(yǒu)雲:Well begun is half done. 響應式從做(zuò)好的布局開(kāi)始。(廈門(mén)網絡公司文章來(lái)自百度新聞)

聯系地址:廈門(mén)市軟件園二期望海路23号之二204|A3~A5
電(diàn)話(huà):0592-5786385
傳真:0592-5786385
QQ:413141903

